Table of Contents

TypeScript Vs JavaScript – Isn’t it sound similar? But never make the mistake of assuming it same!
Well, both are strong programming languages and globally adopted by developers to build powerpack web solutions. But when it comes to choosing the best language to build web applications, which one will you choose in 2024?
Got confused?
The prime priority of organizations will always strive for the technologies that assure speed, outstanding performance, excellent scalability, and security of their intellectual property.
In that context, “JavaScript is one of the most reputed open-source, client-side scripting languages that help you build engaging and vibrant web applications. On the other hand, TypeScript is a new superset of JavaScript that offers static typing with all the additional features of JavaScript”.
Before you make an immediate decision to go for TypeScript over JavaScript, you need to know to understand these figures:
- Globally 98.7% of websites (around 49,501,698 websites) on the internet use JavaScript as a client-side programming language. Whereas TypeScript is being used by 77,163 websites and out of that only 32,205 websites are live.
- According to other reports, 28% of developers stated that they prefer using TypeScript all the time, whereas only 11.1% stated that they use JavaScript all the time.
- But Statista has some different perspectives about the most used language – 63.61% of developers used JavaScript whereas 38.87% of developers are using TypeScript.
So with that said, it is fair enough to say that different studies have different overviews about these technologies.
Whether your parameter of choosing the programming language is its popularity or adaptability- you will never get a fair idea about what language is best fit for your project until or unless you won’t evaluate the features and challenges of certain languages with your prime requirements.
Looking for top web development services? Choose us for expert guidance in Typescript vs Javascript and elevate your projects to new heights!
All-in-all you need to get into the detailed comparison between TypeScript Vs JavaScript!
But before that, let’s clear our fundamentals!
Why TypeScript Developed When JavaScript Is Already There for Web App Development?
Wondering about the relationship between JavaScript and TypeScript? Both languages have their own strengths and weaknesses in app development. However, let’s delve into how they differ or relate to each other.
For ages, the developer’s top choice of language is JavaScript when it comes to developing a web application. However, the increasing complexities of using JavaScript in large-scale web app development have made the scope of launching TypeScript.
Let’s get into the details of how JavaScript and TypeScript are co-related.
Initially, JavaScript was introduced as a client-side scripting language that is primarily used for enhancing user interactivity on web pages. But as your business grows, the web pages also need an expansion. This is where as the web applications started scaling and growing, developers began to explore its potential for server-side programming as well.
On a practical note, JavaScript is quite versatile in use, but it still faces certain limitations, particularly in terms of maintaining large-scale codebases and ensuring code reliability. The lack of static typing is a characteristic feature of many traditional object-oriented languages. In addition, this makes it challenging for developers to locate errors at the early stages of the app development process.
Emergence of TypeScript in Web App Development Sphere!
This is where TypeScript emerges as a superset of JavaScript developed by Microsoft. The prime aim of developing TypeScript is to address all the shortcomings. That’s not all, TypeScript adds optional static typing to JavaScript that allows developers to detect and rectify errors at the early stage of app development rather than encountering them during runtime.
By combining such features like interfaces, classes, and modules, TypeScript facilitates better code organization and maintainability. All these features make TypeScript a perfect fit for developing robust and scalable web app.
Moreover, TypeScript compiles down to plain JavaScript so developers can also leverage the existing JavaScript libraries and frameworks. This compatibility ensures that TypeScript can be easily integrated into existing projects without requiring to rewrite the codebase from scratch.
TypeScript Vs JavaScript: Understanding the Basics of Concept
JavaScript and TypeScript are both programming languages primarily used for web development, but one question that you may have asked is why Typescript language developed when JavaScript has already been in use for many years and still has maintained its demand in the market.
Well, the simple answer to this question is that every dominating language has an equal level of competitor in the market and that’s where TypeScript is acquiring its place somewhere parallel to JavaScrip. But when it comes to TypeScript Vs JavaScript- what’s the major difference?
Let’s watch the quick video to know “Typescript vs Javascript: Which one to choose for 2024?”
Typescript vs Javascript: Which one to choose for 2024?
Well, they serve different purposes and have distinct features, so let’s get into the details of the concept…
JavaScript: An Open-Source, Client-Side Programming Language
JavaScript is a dynamic, open-source language that was initially majorly used in front-end web development, enabling the creation of interactive content in 1995. It is operating seamlessly in web browsers, it facilitates client-side scripting for engaging user experiences.
However, over time its versatility extends to server-side scripting, therefore, developers can now use it for backend development as well as other platforms like Node.js. Beyond enriching interfaces, JavaScript empowers developers to build robust and scalable applications and a brilliant option for developing mid-level applications.
A language of choice for its adaptability, JavaScript remains a linchpin in both client and server realms, shaping the dynamic landscape of modern web development.
Key Features of JavaScript
- Dynamically typed
- Prototypal inheritance
- It’s single-threaded and has a non-blocking event loop
- Asynchronous programming using callbacks, promises, and async/await
- JavaScript is widely supported in all major web browsers
- Trusted by industry-dominating websites like Facebook or Google.
Use Cases of JavaScript:
- Adding interactivity to websites.
- Validating and processing form data.
- Building web applications with frameworks like React, Angular, or Vue.js.
- Creating server-side applications with Node.js.

TypeScript: An Advanced Version of JavaScript
TypeScript, a robust superset of JavaScript, elevates coding standards by introducing static typing and advanced features that enhance code maintainability, scalability, and developer productivity.
It was developed by Microsoft and has extended its influence across various execution environments. Its versatility ensures compatibility with any JavaScript environment, offering developers the freedom to harness TypeScript’s benefits without constraints.
In the ever-evolving landscape of web development, TypeScript stands as a key player, revolutionizing how developers approach large-scale projects, fostering cleaner code, and enhancing collaboration for unparalleled development experiences.
Key Features of TypeScript:
- Static typing helps catch errors during development.
- Interfaces, enums, and other advanced features for better code organization.
- Better tooling and IntelliSense support in modern IDEs.
- Allows the use of the latest ECMAScript features.
Use Cases of TypeScript:
- Large-scale web applications where code maintainability is crucial.
- Collaboration on projects with multiple developers.
- Integration with other languages and systems.
- Developing robust and scalable applications.

In a nutshell, TypeScript Vs JavaScript- Who is the winner?
Well, it’s too early to decide!
JavaScript and TypeScript both are widely used for web development. JavaScript is used for both client and server sides. On the other hand, TypeScript can provide additional benefits of static typing and other features to improve code quality and developer experience, making it particularly useful for large-scale projects and teams.
Many projects start with JavaScript and may transition to TypeScript as they grow in complexity.
But before, you hire a top software development company in India to kickstart your web development project, understand the logic of why few businesses would prefer staying back with JavaScript and why many of them choose to migrate to Typescript.

Let’s code the future together!
Choose TypeScript for Robust Web SolutionsLet’s understand the major difference between JavaScript and TypeScript…
Typescript vs Javascript: Detailed Comparison
If you are still confused about whether you should choose TypeScript or JavaScript for your next web development project, then you need to dig into this detailed comparison between TypeScript and JavaScript.
1. TypeScript Vs JavaScript: Presence and Popularity
If it comes to comparing the presence and popularity of Typescript and Javascript, both have made their foothold in the market. But JavaScript was developed in 1995, JavaScript has gained more popularity among developers. JavaScript’s popularity stems from its long-standing position as the de facto client-side scripting language.
But it doesn’t mean that TypeScript is outranked!
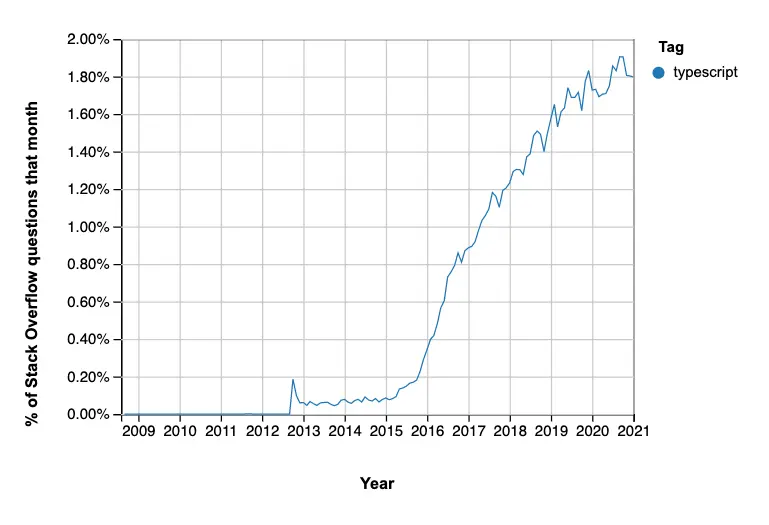
Being developed in 2012, TypeScript arrises as the fastest-growing and fourth-most used language in GitHub’s reports. Despite being a comparatively new language, TypeScript is gaining traction, particularly in enterprise-level projects, TypeScript’s popularity is rising as developers recognize its advantages in maintaining large codebases.

Source: stackoverflow
2. TypeScript Vs JavaScript: Learning Curve
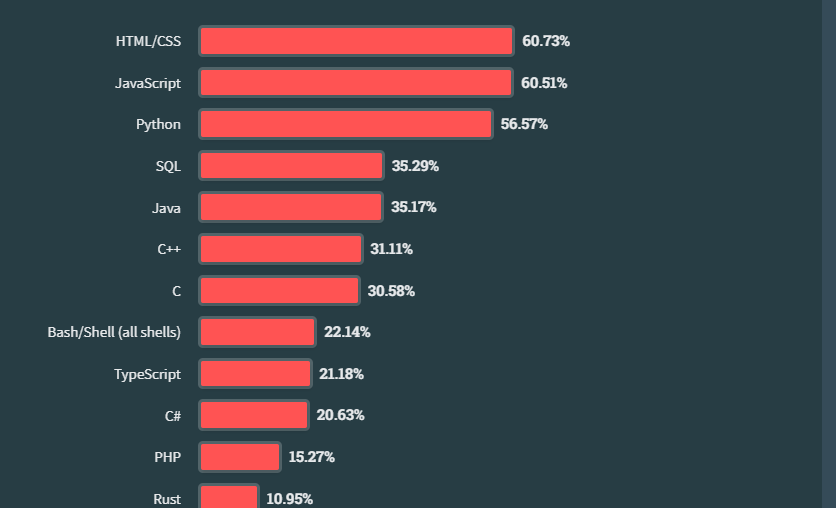
JavaScript has a comparatively lower learning curve than TypeScript and 60.51% of developers agree with this statement over 21.18% of developers are finding Typescript easier to learn.

Source: stackoverflow
With its dynamic typing and straightforward syntax, JavaScript offers a lower entry barrier, making it more approachable for beginners.
However, since TypeScript is ideal for complex enterprise-level of web projects, therefore you need to hire a web developer who has a deeper understanding of both JavaScript and TypeScript concepts.
As static typing and advanced features are being introduced, TypeScript presents a steeper learning curve in comparison to JavaScript.
3. TypeScript Vs JavaScript: Scalability
This is where TypeScript has overtaken JavaScript and has made a central stage when it comes to developing a web application.
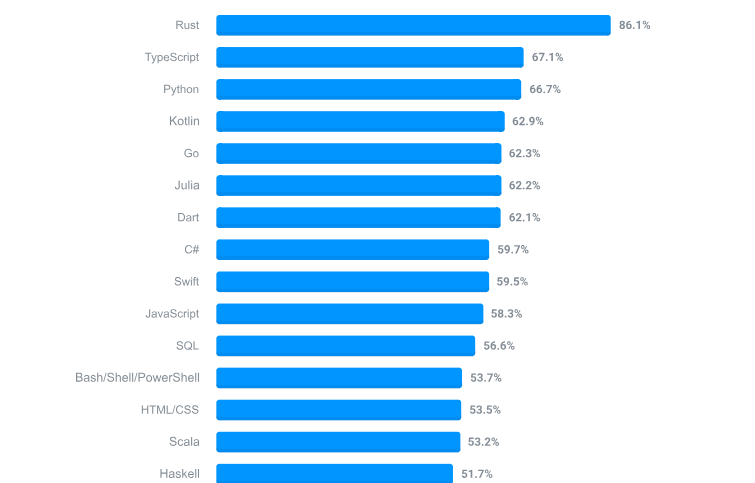
Since TypeScript is developed by Microsoft and has introduced additional features to JavaScript’s functionality, therefore TypeScript offers improved reliability by lowering the risk of bugs. Therefore, According to StackOverFlow, 67.1% of developers prefer using TypeScript for large-scale applications over JavaScript.

Source: stackoverflow
On the other hand, JavaScript linchpin in both client and server realms, and still shaping the dynamic landscape of modern web development therefore, it is well suited for smaller to medium-sized projects.
However, scalability challenges may emerge in maintaining code structure and preventing errors in complex applications with JavaScript.
4. TypeScrispt Vs JavaScript: Performance
TypeScript and JavaScript, sharing a common runtime environment, diverge in their approach to typing. TypeScript, featuring static typing, adds a layer of type information for early error detection during development.
This compile-time validation enhances code reliability but incurs a minor compilation overhead. Once transpired to JavaScript, both languages exhibit similar runtime performance. JavaScript’s dynamic typing offers flexibility but may lead to runtime errors.
TypeScript’s static typing potentially results in more optimized code, contributing to improved runtime efficiency. The choice depends on project needs, with TypeScript offering enhanced development-time safety and JavaScript providing flexibility at the cost of potential runtime issues.
5. TypeScript Vs JavaScript: Syntax
TypeScript diverges from JavaScript in syntax by introducing static typing, enabling developers to declare variable types, enhancing code clarity and catching errors early. This results in a more structured and robust codebase.
JavaScript, being dynamically typed, allows more flexibility but may lead to runtime errors. TypeScript offers additional features like interfaces and enums, facilitating scalable applications with advanced object-oriented programming.
Despite these benefits, TypeScript introduces a compilation step, adding complexity. JavaScript’s simplicity and direct execution make it more accessible for rapid prototyping and smaller projects, while TypeScript is favored for larger, more complex applications requiring stricter syntax.
6. TypeScript Vs JavaScript: Tools and Framework Compatibility
JavaScript boasts a versatile scripting ecosystem compatible with numerous tools and frameworks, including React and Vue.js.
In contrast, TypeScript, a superset of JavaScript, extends compatibility to existing tools and frameworks while introducing static typing for enhanced code analysis. This feature proves advantageous in larger codebases and collaborative settings.
TypeScript seamlessly integrates with popular JavaScript frameworks, and its true potential emerges when used alongside statically-typed frameworks like Angular.
The choice between TypeScript and JavaScript hinges on project requirements and developer preferences, balancing the broader tooling landscape of JavaScript with TypeScript’s static typing advantages.

Experience the Strength of Our Robust Solutions.
Let’s build together!
7. TypeScript vs JavaScript: Developer Community
Though the JavScript’s popularity is unquestionable TypeScript has swiftly gained popularity and widespread adoption even after the realise. Its additional features and flexibility in maintaining complex coding make it a prime choice, particularly among enterprises. Its active and supportive community provides in-depth tutorials, documentation and guides for learning and development.
Whereas, JavaScript, while offering a wide array of libraries, frameworks, and coding practices, doesn’t boast as large a community as TypeScript. But, it doesn’t mean that JavaScript’s gaining popularity is fading away. Moreover, it won’t be safe enough to say that the early success of TypeScript will replace JavaScript.
8. TypeScript Vs JavaScript: Coding Complexities
Ultimately the choice of any tech-stack will depend upon how complex it is to write codes in it. The more complex language requires hiring an app developer in India with high-end experience which will add up to a huge cost to your development project.
And if it comes to choosing between TypeScript Vs JavaScript- both have different approaches.
TypeScript adds complexity through static typing, requiring developers to define types for variables, parameters, and return values. While this can enhance code reliability, it introduces additional syntax and concepts.
Example:
Typescript
function greet(name: string): string {
return `Hello, ${name}!`;
}In this example, “: string” specifies that the “name” parameter and the return value are expected to be strings.
Coming to the other side, JavaScript offers simplicity with its dynamic typing, where types are inferred at runtime. This makes JavaScript code more concise and easier to write and no high-level of coding skills are required.
Example:
javascript
function greet(name) {
return `Hello, ${name}!`;
}Here, “name” can be of any type without explicit declaration, allowing for flexibility but potentially increasing the risk of runtime errors.
How does TypeScript Differ from JavaScript?
Let us understand the differences when it comes to Typescript vs Javascript.
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. TypeScript is often used for large-scale applications and transpires down to older versions of JavaScript.
Javascript is a lightweight, interpreted programming language with object-oriented capabilities that allows developers to create dynamic web pages. With Node.js, JavaScript can be used to create servers using the event-driven, non-blocking I/O model (Node.js).
Web developers typically use JavaScript in two ways: client-side development using top frontend frameworks like AngularJS or ReactJS, or on the server side using Node.js with frameworks like ExpressJS or Koa.
What Are the Benefits of Choosing TypeScript Over JavaScript?
There are several benefits of using TypeScript over JavaScript.
- TypeScript is a typed language that can catch errors at compile-time before the code is executed. This can save you much time and effort in debugging your code.
- TypeScript has a better module system than JavaScript, which helps to organize your code better and makes it easier to reuse components.
- Provides type inference, which can help you write code more quickly and efficiently.
- Extensive toolset that can help you develop faster and easier.
- More maintainable than JavaScript because it is easier to read and understand.
TypeScript Vs JavaScript: When to Choose What?
There are several factors to consider when choosing between JavaScript and TypeScript. First, consider the size and complexity of your project. If you’re working on a small project, JavaScript may be the better choice. However, if you’re working on a large or complex project, TypeScript may be a better option.
Next, think about what languages you want to support in your project. JS is easier for beginners because it is more similar to other popular programming languages like Java and C++.
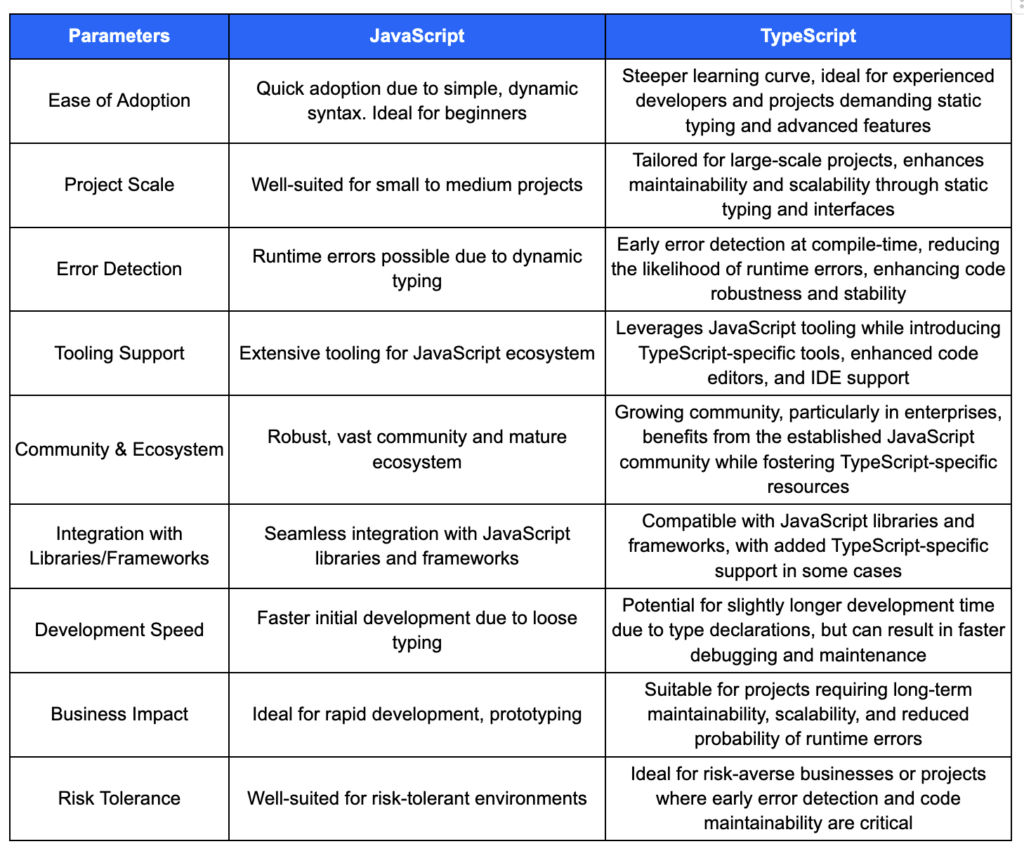
Rest you can refer to this infographic to decide between JavaScript Vs TypeScript:

TypeScript Vs JavaScript: Which is better for Frontend Development?
The frontend of any app is equally important as the backend. And choosing the best tech stack for the fronted development is a worthy decision. So which is better, TypeScript or JavaScript?
If you come to choose the best technology for frontend development, TypeScript is a versatile language and can be used for both frontend and backend development. As it compiles JavaScript, making TypeScript suitable for any JavaScript environment.
On the other hand, TypeScript offers an edge especially when it comes to large-scale projects. It offers additional benefits than JavaScript.
Moreover, it’s well-suited for frontend frameworks like React, Angular, and Vue, as well as backend frameworks like Node.js. Its compatibility and flexibility of working with top frontend and backend technologies make TypeScript a valuable tool for building modern web applications across the entire stack.
But before you get straight to looking for the top web app development company in India to kickstart your project, we always say that the ultimate choice between TypeScript and JavaScript for front-end development depends on multiple factors.
These factors may include your project requirements, team preferences, and familiarity with the languages. Here’s a comparison to help you decide:
JavaScript:
- Simplicity: Easy for beginners.
- Flexibility: Adaptable for various coding styles.
- Ecosystem: Abundant libraries and tools.
- Typing: Dynamic, promoting agile development.
TypeScript:
- Typing: Static, early error detection.
- Tooling: Enhanced IDE support.
- Maintainability: Better for large projects.
- Interoperability: Type definitions for existing JavaScript libraries.
In a nutshell, it is fair enough to say that JavaScript will be a perfect choice for frontend development when you have smaller projects with simple and user-friendly frontend development requirements.
However, for larger and more complex projects where code maintainability and error prevention are crucial factors, considering TypeScript will be a logical decision. It offers significant advantages with its static typing and enhanced tooling support.
Conclusion: TypeScript Vs JavaScript: Who Is The Winner?
Choosing between Typescript and Javascript is a never-ending battle for businesses. Our simple logic is to represent the unbiased comparison and winning points of both languages.
Hopefully, you all have gained a fair knowledge of TypeScript and JavaScript and their execution environments. Both TypeScript and JavaScript are powerful programming languages for web app development. But the ultimate choice of choosing the right language is solely depending upon your business requirements.
If you’re still confused about what language will best fit your needs then hiring a software development company in India will be a worthy decision. And Hidden Brains is one such leading company in India, excelling in developing industry-winning solutions for all levels of organizations.
With the help of their in-house tech team, they will evaluate the business requirements and accordingly help you choose the right programming language that ensures high-end performance, speed, and better results.
For more details, you can drop your query or Contact us!
FAQs
Here is our frequently asked question section that has all the common and important questions, to help you understand the major difference between TypeScript Vs JavaScript.
What are the Differences Between TypeScript and JavaScript?
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript, and it adds optional static typing and class-based object-oriented programming to the language. This post will explore some of the differences between these two languages so you can decide which one suits your needs best.
Who uses TypeScript?
Microsoft, Google, and other big tech companies use TypeScript. Why?
Because it’s a superset of JavaScript that includes additional features like static typing and support for class-based programming, these features make TypeScript code more predictable and easier to debug.
Many developers who use TypeScript say it has helped them avoid errors in their code. And since TypeScript is just JavaScript, you can still work with the entire JS ecosystem if you want to.
Why Should you learn TypeScript?
TypeScript supports various types like string, number, boolean, and other data types like enum and union. Compile-time checking means no runtime errors on the client side. Further, stronger type system with interfaces to define an object’s shape before it’s used in code helps prevent errors caused by mismatched types at runtime.
Types are designed for JavaScript developers, so you can use features like Generics, Nullable Types, Default Parameters and Overloading just as you would in Java or C#.
Does Choosing TypeScript Over JavaScript Will Be a Worthy Decision?
The ultimate decision to choose between JavaScript and TypeScript depends upon the business requirements and future needs. But here are the few major features of TypeScript that make it a winning choice over JavaScript in many cases.
– TypeScript offers classes, modules, and interfaces to help you build robust components. TypeScript is open source and Cross-platform Language.
– TypeScript offer Static typing, Class-based object-oriented programming, Decorators support, Modules support and Interface support.
– TypeScript provides a rich type system including primitive types, complex types (for example, record types), union types, intersection types and type guards.
– Typescript supports class-based object-oriented programming with inheritance and encapsulation.
– Decorators can be used for dependency injection, metadata definition and more.
– TypeScript includes support for classes, interfaces, generics, and modules. With the help of annotations, it can detect bugs in your code before you run it. It also supports other languages, such as C# and Java.
These features are available in most modern IDEs, including Visual Studio Code, Atom, Eclipse, IntelliJ IDE Ultimate Edition and WebStorm from JetBrains. All these IDEs have built-in debugging tools, allowing quick fixes when needed.
You can also check our other services:
Hire Mobile App Developers In India, Hire App Developer In India, Hire Laravel Developers In India, Hire PHP Developers In India, Hire Flutter Developers In India, Hire React Native Developers In India, Hire Android App Developers In India, Hire iOS App Developers In India, Hire ReactJs Developers In India, Hire NodeJs Developers In India, Hire AngularJs Developers In India, Hire ASP.NET Developers In India, Software Product Development Company In India, Mobile App Development Company In India, Angular Development Company In India, Laravel Development Company In India, iOS App Development Company In India, Android App Development Company in India